Youtube real theater mode
October 28, 2022

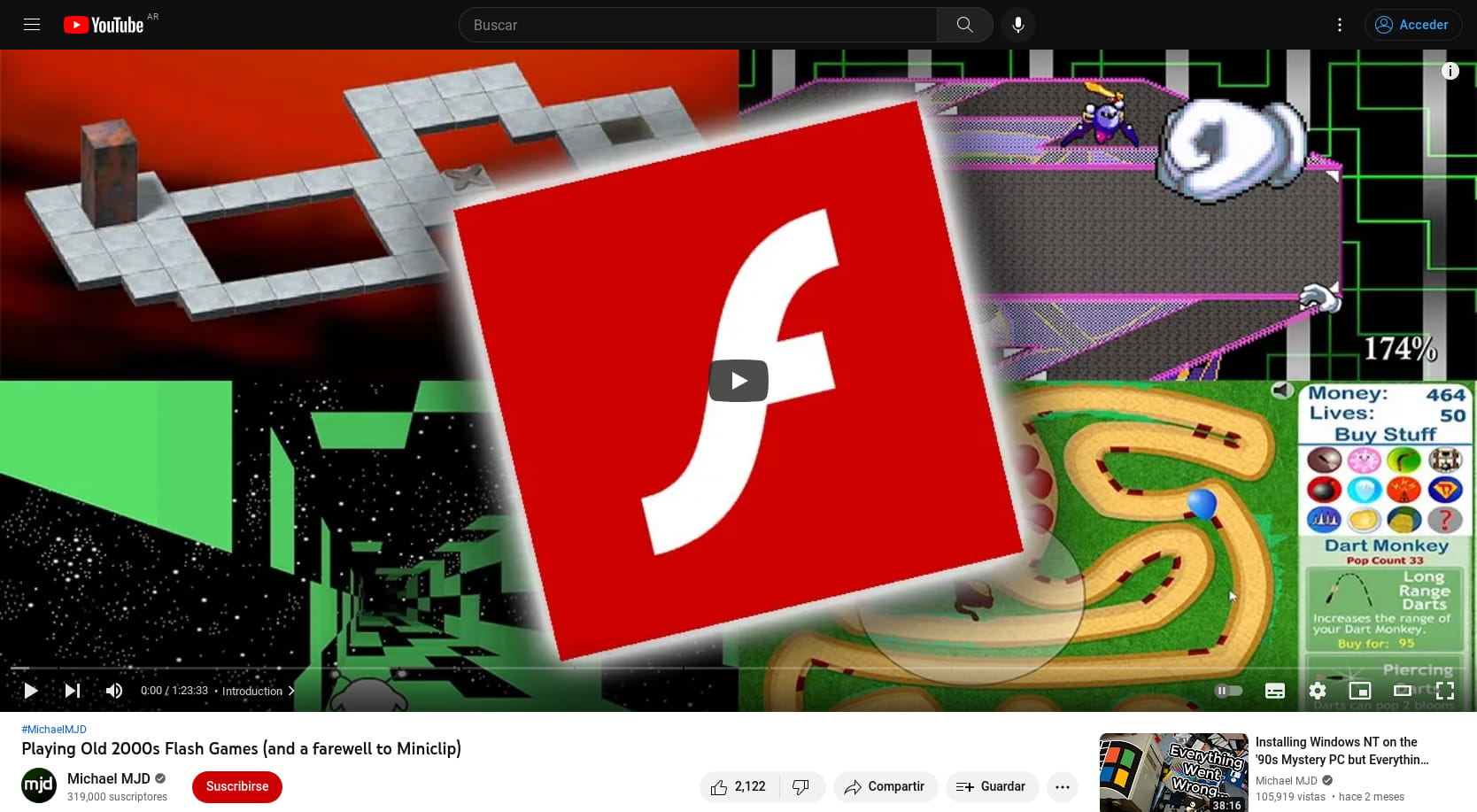
This is Youtube’s theater mode. It has something that’s been bothering me since a few days. When i say Theater mode i expect the video to cover the full window, something that isnt happening here. I dont want to read the title or the author, i just want to view the video in its entirety.
In the same spirit as Dave Rupert’s The Patchability of the Open Web and Jim Nielsen’s Patching The Open Web i decide to make a custom style for it which you can use with Stylus
@-moz-document domain("youtube.com") {
ytd-watch-flexy[theater]:not([fullscreen]) #player-theater-container.ytd-watch-flexy {
max-height: none;
height: calc(100vh - var(--ytd-toolbar-offset))
}
}
You can run it from the developer’s console as javascript
(function(doc){
const $style = doc.createElement("style");
$style.innerHTML = `ytd-watch-flexy[theater]:not([fullscreen]) #player-theater-container.ytd-watch-flexy {max-height: none;height: calc(100vh - var(--ytd-toolbar-offset))}`;
doc.body.appendChild($style)
})(document);
Or install it as a bookmarklet for one time uses: Real theater mode
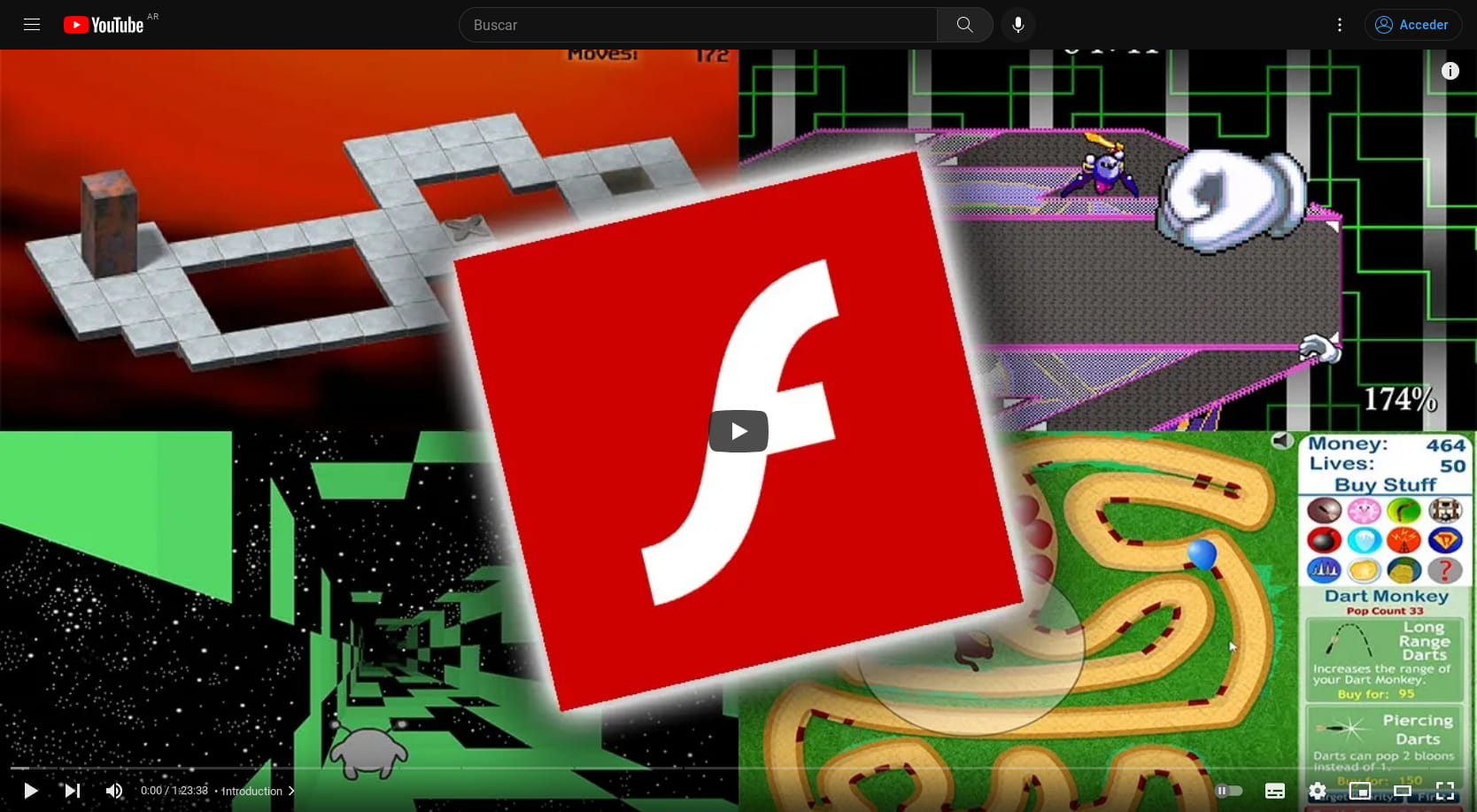
However is that you choose to use it, now you can enjoy a real theater mode on Youtube.


Leave your comment on the github issue, sending me an email or DMing me on twitter