My first minigame
July 12, 2023

I made a minigame. Why? It doesnt matter. My plan was to make 9 minigames that didnt need too many buttons, 2 at most. That could be played in mobile and desktop. I probably wont publish, not even make the 8 left, but why not release at least one as a little pet project?.
By the constraints i made, the web was the perfect solution, it would work wherever a browser can run. And it provided me a platform with a lot of things already solved.
My first attempt was to use a canvas renderer (source). But i have a problem scaling the sprites and retaining the pixel perfect look.
Thats when i thought “why not use the DOM? Nowadays is optimized and the graphics and interactions arent that complex.”. And that way the dom version was born. (Source also available)
Doing this was my first time using the ScreenOrientation.lock and the Element.requestFullscreen APIs. And they are fantastic for this kind of experiences.
For the sprites i used LibreSprite, but being simple pixel art, they could probably be made in any image editor.
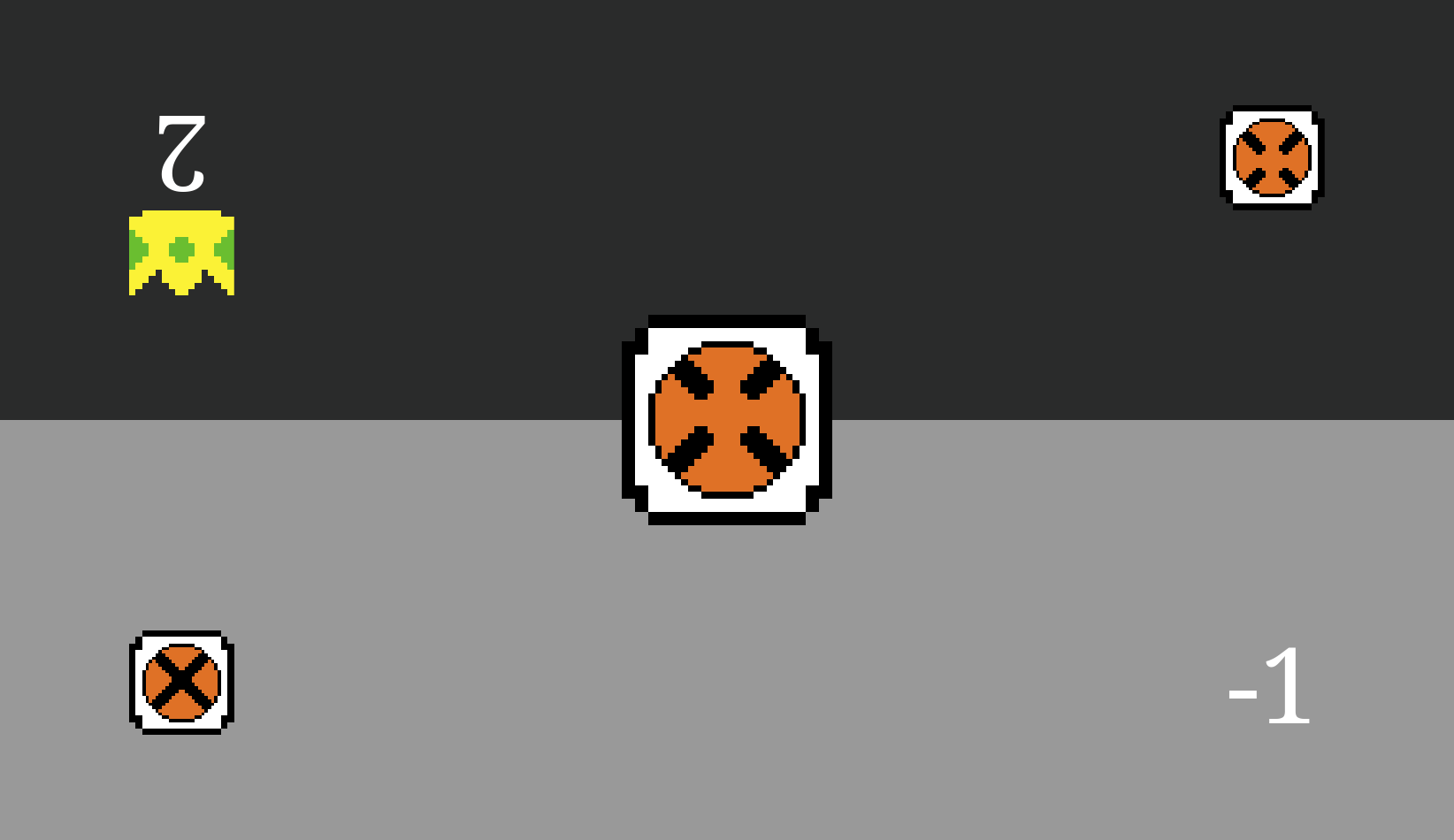
The gameplay is simple. Two players with half of the screen each. Both have a current card that changes every round. Whenever you see your card drawn in the middle tap your side and score a point. If you see your opponent’s, tap and steal a point. Tap when there is another card and lose a point.
I think i dont have anymore to say. Go play it

Leave your comment on the github issue, sending me an email or DMing me on twitter