February 6, 2022
Originally posted by Freya Holmér also in: twitter.com
we met the kittens!! (thread with lots of pics!!)

This is a mirror of my tweets in an attempt to follow the indieweb movement.
February 6, 2022
Originally posted by Freya Holmér also in: twitter.com
we met the kittens!! (thread with lots of pics!!)

February 5, 2022
Originally posted by Sindre Sorhus also in: twitter.com
I love the web, but so many web-based desktop apps are such shitty desktop apps. I’m not even blaming Electron. These teams would probably have made bad native apps too. It’s just that it’s easier to make bad apps with web tech as you get less things for free.
February 5, 2022
Originally posted by Freyja 🐱 also in: twitter.com
Uploading my brain into a computer to live forever and getting a copyright takedown on every single memory of a show or movie I ever watched
February 4, 2022
Originally posted by Linus also in: twitter.com
NEW LIL PROJECT — Just some burds! 🐦
February 2, 2022
Originally posted by Alessandro Pignotti also in: twitter.com
It is with great pride that today we release https://webvm.io our next-gen demo of CheerpX.
Are you ready for #webassembly powered x86 virtual machines in the browser?
In depth technical info and future plans: https://medium.com/leaningtech/webvm-client-side-x86-virtual-machines-in-the-browser-40a60170b361

January 31, 2022
Originally posted by Chris Heilmann also in: twitter.com
40 Animators Around the Globe ‘Pass the Ball’ in a Collaborative Rube Goldberg-Esque Sequence https://www.thisiscolossal.com/2022/01/pass-the-ball-nathan-boey/?utm_source=feedly&utm_medium=webfeeds
January 28, 2022
Originally posted by Jake Archibald also in: twitter.com
🧵 Web platform tests are a really handy way to find out about browser support when other sources don’t have the data.
I wanted to know if I could create a Worker within a Worker.
https://caniuse.com/webworkers - no data https://developer.mozilla.org/en-US/docs/Web/API/Worker#browser_compatibility - no data
WPT to the rescue…
January 26, 2022
Originally posted by Sara Soueidan also in: twitter.com
“The best growth hack is still to build something people enjoy while attaching no strings to it. You’d be surprised how far it can get you.
Make free stuff! The web is still for everyone.“ — I share @mxbck’s entire sentiment in this post. https://mxb.dev/blog/make-free-stuff/
January 26, 2022
Originally posted by Ben S also in: twitter.com
Built a sarcasm converter for your keyboard. Plug in a regular keyboard in, flip the switch and let the world know how you really feel about things

January 25, 2022
Originally posted by Tibees also in: twitter.com
Today I released a video that I have poured my heart and soul into over the last year. It’s called Finding X and it is an animated short film about X’s search for meaning in a world full of numbers 🚀 Here’s the trailer…

January 24, 2022
Originally posted by Wes Bos also in: twitter.com

January 24, 2022
Originally posted by Fred Schultz also in: twitter.com
His parents had a stuffed toy made from one of his drawings, so cool. 😃🔥❤️🖌

January 24, 2022
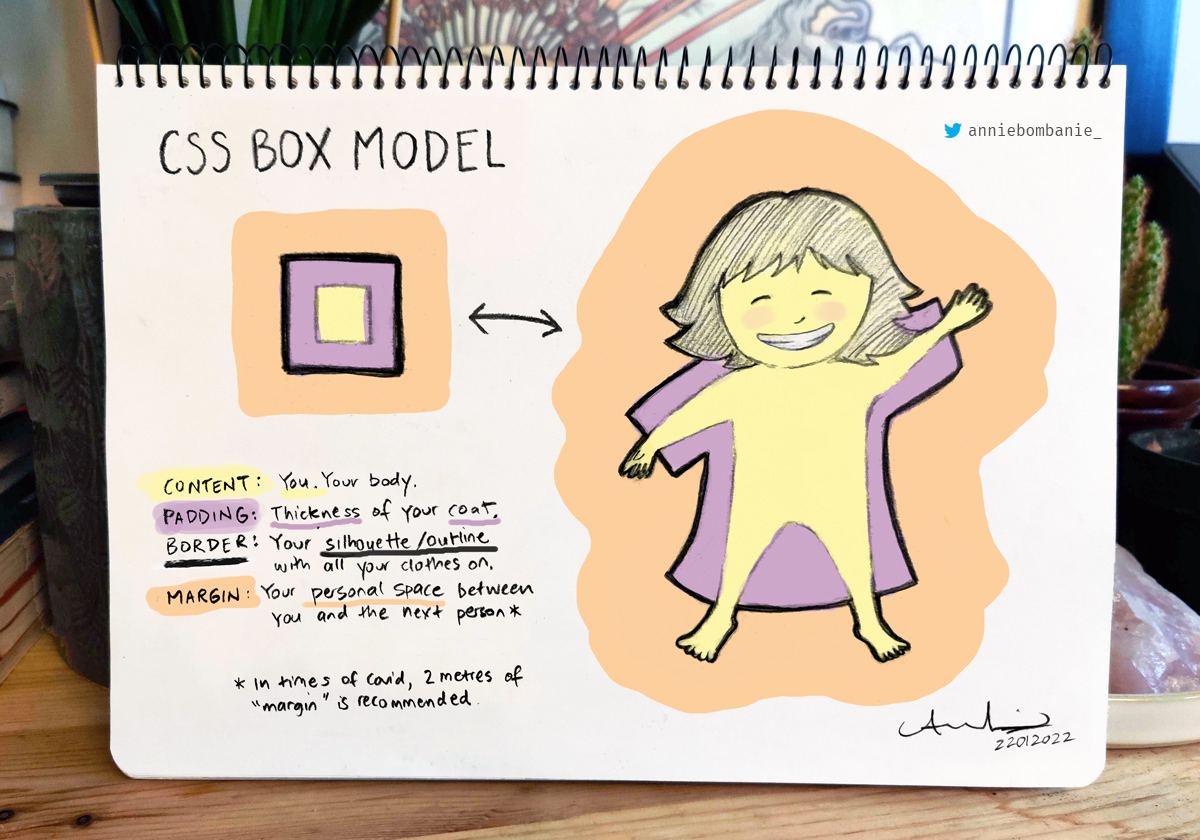
Originally posted by Annie🦄⚡ also in: twitter.com
CSS Box Model — an illustrated analogy.

January 24, 2022
Originally posted by c0nc0rdance also in: twitter.com
Always limit your global variable changes.

January 21, 2022
Originally posted by Bartosz Ciechanowski also in: twitter.com
January 17, 2022
Originally posted by Willman also in: twitter.com
Why didn’t the Atreides simply buy an NFT of the spice to secure control of it
January 16, 2022
in reply of this post also in: twitter.com
@adamwathan Havent used it yet, but the other day i came across this https://github.com/SamAmco/track-and-graph
January 16, 2022
Originally posted by Sahil Lavingia also in: twitter.com
Experiencing a loss of taste? You may have COVID or NFTs.
January 13, 2022
Originally posted by Chappell Ellison also in: twitter.com
Sorry but interface design peaked with winamp skins

January 10, 2022
Originally posted by おしるこ🪴 also in: twitter.com
今年描いたアニメーションをまとめました🌿 #indie_anime

January 9, 2022
Originally posted by Ale Thomas ☻ also in: twitter.com
I discovered CSS art back in September… these are some of my favorite creations since then. Can’t wait to learn & do so much more with it this year! 🎨💕
CodePen: https://codepen.io/pokecoder

January 8, 2022
Originally posted by c a i t (yassified) in reply of this post also in: twitter.com
this is about to be the best minute of your life

January 6, 2022
Originally posted by Christopher Kirk-Nielsen also in: twitter.com
For this week’s @CodePen #CodePenChallenge, it’s about randomness… how about a random Liam Neeson movie poster? Not a real movie, but a fake one that almost-kind of sounds real… Find it here: https://codepen.io/chriskirknielsen/pen/ExwRYXO
January 5, 2022
Originally posted by Freya Holmér in reply of this post also in: twitter.com
I see a lot of people using a technology for the sake of using that technology, rather than actually considering what would be good design and tech, for the experience you want to create
December 31, 2021
Originally posted by Scott Hanselman also in: twitter.com
This. This new “metaverse” rebranding is a retcon of history and a corporate cash grab. The new walled garden will be in 3D it seems. Sadly last year Mozilla’s whole VR team was laid off. The metaverse should be open. https://twitter.com/slhamlet/status/1476631205265109006
December 29, 2021
Originally posted by Fox also in: twitter.com

December 26, 2021
Originally posted by foone also in: twitter.com
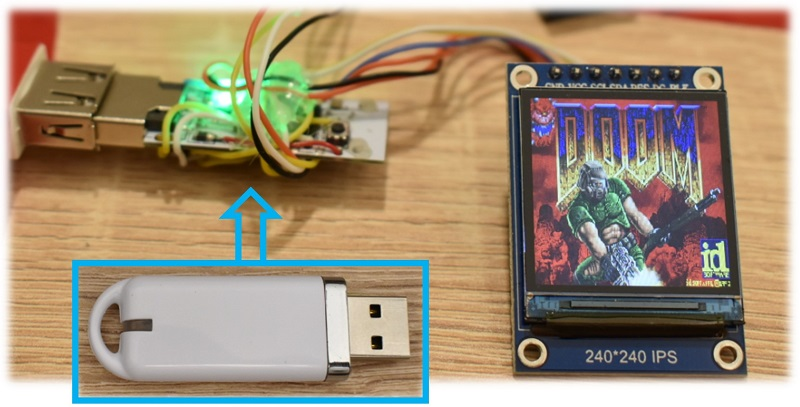
I’m surprised no one has @’d me about this. Playing Doom on a bluetooth USB adapter: https://next-hack.com/index.php/2021/11/13/porting-doom-to-an-nrf52840-based-usb-bluetooth-le-dongle/

December 24, 2021
Originally posted by Chris Heilmann also in: twitter.com
👉🏼 “Why don’t we use HTML to author web components?”
🔗 https://medium.com/@getflourish/why-dont-we-use-html-to-author-web-components-10440432390e
@getflourish re-inventing HTML. I like this idea, it is kind of what XSLT tried to be, but readable.
December 24, 2021
Originally posted by Misty also in: twitter.com
The Google Project Zero write up on the iMessage zero-click vulnerability is incredible. I promise you won’t be able to predict the directions this is going. https://googleprojectzero.blogspot.com/2021/12/a-deep-dive-into-nso-zero-click.html
December 24, 2021
Originally posted by Parsia also in: twitter.com
The writeup for the Visual Studio Code WSL Remote RCE or CVE-2021-43907 is here. Hope you have 30 minutes to read it or just read the Summary section.
It was yet another open local WebSocket server just like PlayStation Now.
December 24, 2021
Originally posted by Rowan Merewood also in: twitter.com
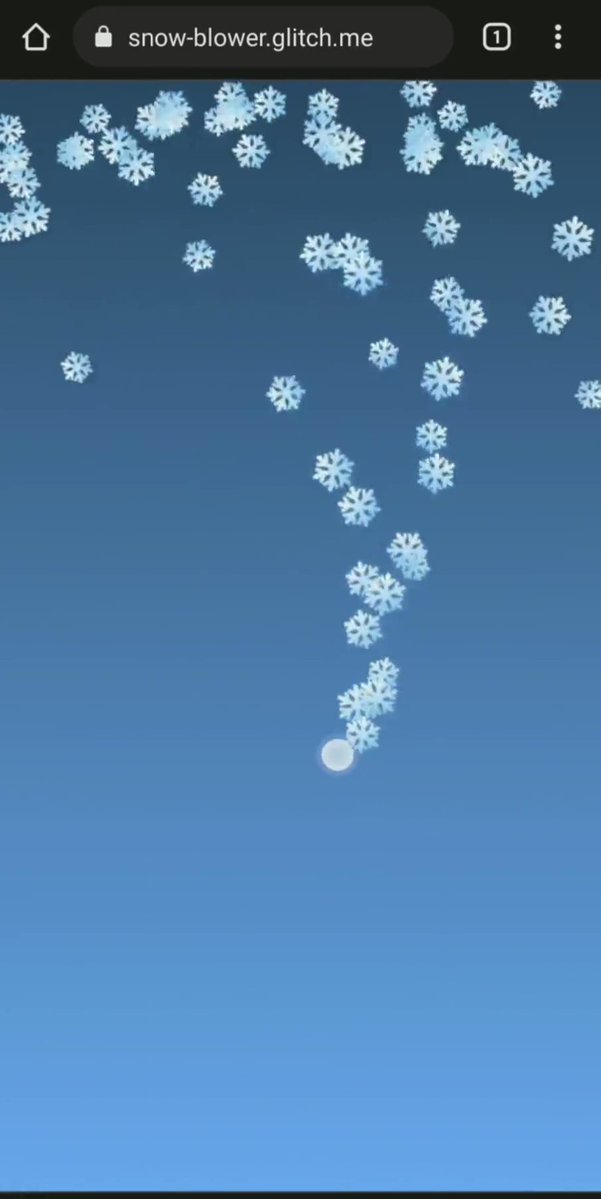
Reviving a little seasonal toy… 👆 Tap screen ❄ Let it snow! 🌨 Use multiple fingers for blizzard mode 🔄 Tilt the screen as the snow melts 🌬 Watch out for gusts of wind

December 23, 2021
Originally posted by Chrome Developers also in: twitter.com
🎥 Why is ‘archibald’ more red than ‘surma’? What image format can be many formats? Is <image> in HTML? Why do some APIs return “array-like” things? document.all, document.domain…
@jaffathecake and @DasSurma dive into ancient, but alive, DOM ‘features’ https://www.youtube.com/watch?v=doeOKTZSX6A
December 22, 2021
Originally posted by Chris Heilmann also in: twitter.com
👉🏼 “Web Performance Calendar » Combat CSS blockage with this one weird little trick”
🔗 https://calendar.perfplanet.com/2021/combat-css-blockage-with-this-one-weird-little-trick/
@stoyanstefanov doing ungodly, but clever things with performance again, like encoding inline JS as data URIs.
December 22, 2021
Originally posted by Chris Heilmann also in: twitter.com
The web starts on page four
After 25 years of working for, on and with the web, I don’t like it. We lost an amazing opportunity and instead got a consumption machine that creates bubbles and assumes new users to be incapable of making own decisions. https://christianheilmann.com/2021/12/20/the-web-starts-on-page-four/

December 20, 2021
Originally posted by Scott Hanselman also in: twitter.com
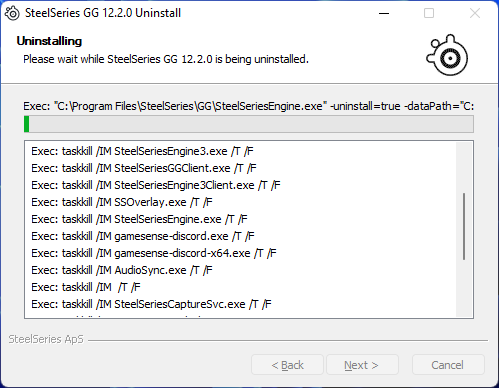
I just wanted headphones. Didn’t need 50-11 processes in the background to listen to something. Seriously. Why architect it like this? No good reason.

December 17, 2021
Originally posted by Freya Holmér also in: twitter.com
what is even the point of the metaverse™ when we have vrchat and ffxiv
December 16, 2021
Originally posted by Lynn Fisher also in: twitter.com
December is for shipping!
✨ My annual portfolio refresh https://lynnandtonic.com
A bit more fun with a browser you can resize. Firefox and Edge seem to handle this best, but you do you.
December 16, 2021
Originally posted by Sara Soueidan also in: twitter.com
That tiny dopamine rush I get every time I find a new blog I like, input the URL into Reeder and an RSS feed does show up for me to subscribe to. Hitting that subscribe button is a little exhilarating. 😌
Don’t judge me.
December 15, 2021
Originally posted by Karl also in: twitter.com
Hey y’all! I compiled my best and favorite reloads! No robot voice and now widescreen format! Enjoy!! :)

December 14, 2021
Originally posted by Chris Heilmann also in: twitter.com
👉🏼 “Web browsers are ubiquitous, but how do they work? This book explains, building a basic but complete web browser, from networking to JavaScript, in a thousand lines of Python.”
December 11, 2021
Originally posted by Patrick McKenzie also in: twitter.com
In honor of someone’s bad bug today, I will retell a story of my worst bug:
Once upon a time I was the CEO and entire engineering team of a company which sent appointment reminders.
Each reminder was sent by a cron job draining a queue. That queue was filled by another cron job
December 9, 2021
Originally posted by DeeKay also in: twitter.com
Curious about how I make animations? Watch this.

December 9, 2021
Originally posted by Alex McMillan in reply of this post also in: twitter.com
Level Ω: The scent represents a property detached from any object, the absence of an object is in fact part of the scent. Total abstraction.

December 8, 2021
Originally posted by Scott Hanselman also in: twitter.com
Insulin should be free.
December 7, 2021
Originally posted by Ahmad Shadeed also in: twitter.com
✍️ New Article: Defensive CSS
I compiled a list of defensive CSS techniques to avoid possible issues. This is usually a checklist I use when I’m working on a new web project. Hope you find it useful.
🔗 https://ishadeed.com/article/defensive-css




December 6, 2021
Originally posted by Chris Heilmann also in: twitter.com
👉🏼 “Catalogue | Mobile Phone Museum”
December 6, 2021
Originally posted by Lily also in: twitter.com
This is how NFTs work

December 4, 2021
Originally posted by Kane also in: twitter.com
Tell me your engineering team is from the Bay Area without telling me your engineering team is from the Bay Area. https://twitter.com/Kukicat7/status/1466328532250943491
December 3, 2021
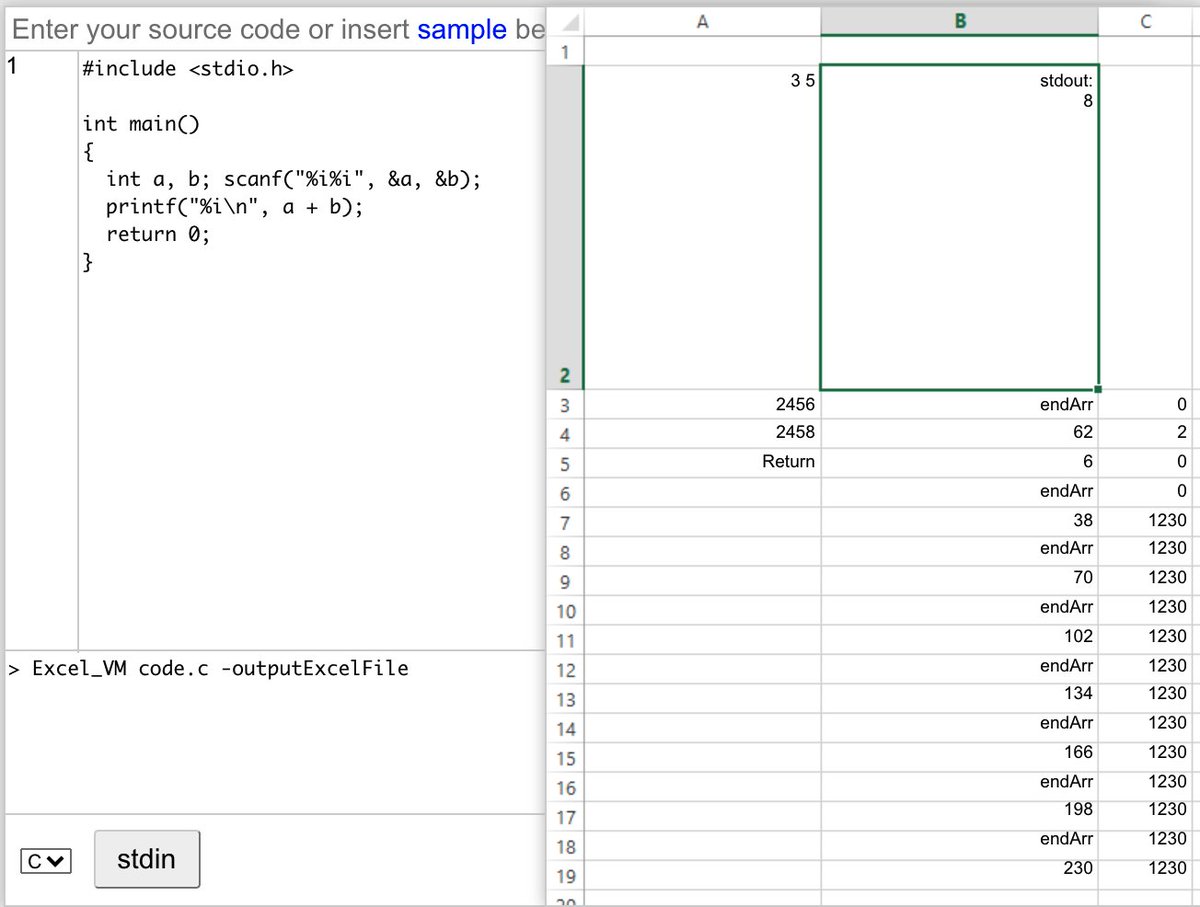
Originally posted by Daniel Feldman also in: twitter.com
Just what the world needed: a C to Excel compiler

December 3, 2021
Originally posted by Poor Signal in reply of this post also in: twitter.com
@KevlinHenney Oh good grief. https://youtu.be/s105jek4WUI
December 1, 2021
Originally posted by Steve Gardner also in: twitter.com
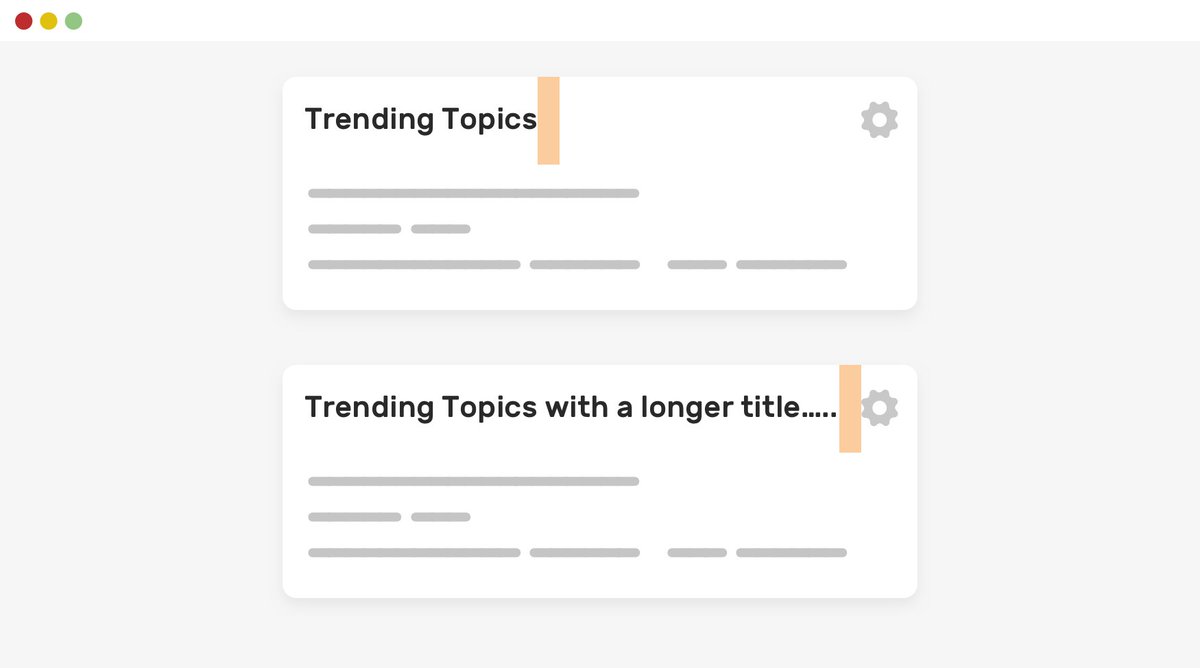
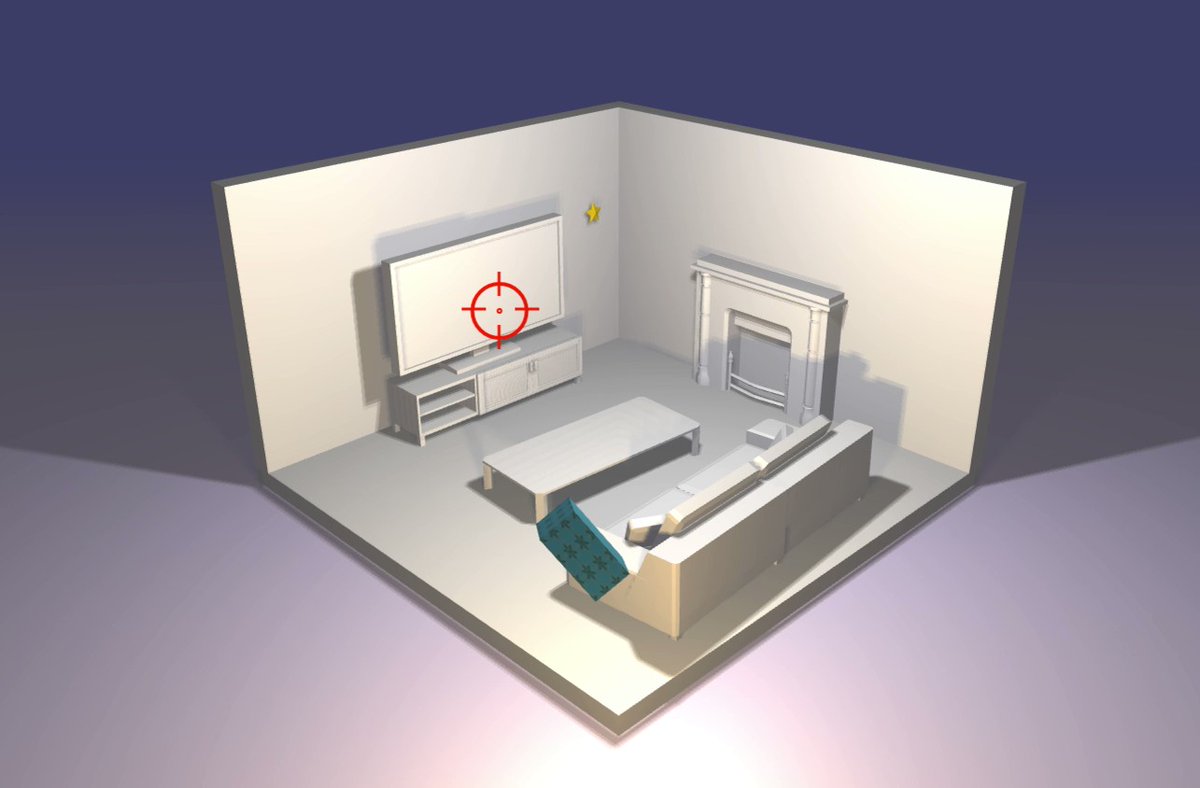
It’s that time of year where you might be thinking of putting up your Christmas decorations. Don’t forget I built this handy app to help plan your room…
https://codepen.io/ste-vg/full/BazEQbY
🎄🎁⭐️

November 28, 2021
Originally posted by cube drone also in: twitter.com
any time someone smugly goes “RSS didn’t die”

November 27, 2021
Originally posted by John Ramsey also in: twitter.com
Fire type pokemon in a fall field.

November 26, 2021
Originally posted by Jake Archibald in reply of this post also in: twitter.com
November 26, 2021
in reply of this post also in: twitter.com
@FreyaHolmer Have you seen https://tabbycats.club/ ?
November 25, 2021
Originally posted by Marek Sotak also in: twitter.com
Deployed. Better trajectory, smoother transitions of animations, fixed the timing. Little details that make the user experience feel much better.
Towards the goal of maintaining the title “cutest time and habit tracker”. 🏆😍

November 25, 2021
Originally posted by Hacker News also in: twitter.com
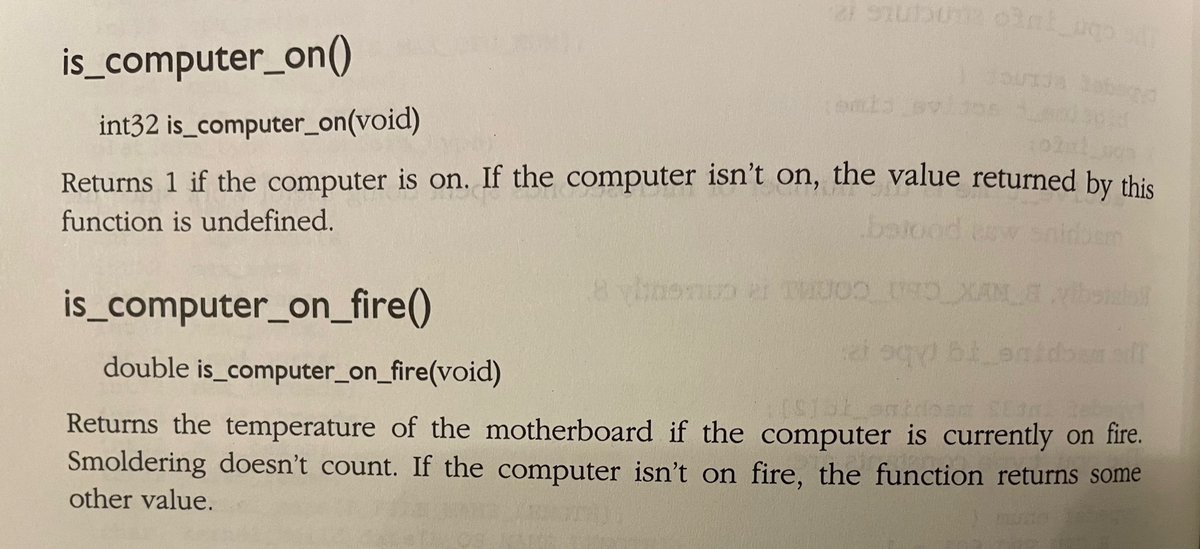
Is my cat Turing-complete? https://belaycpp.com/2021/11/24/is-my-cat-turing-complete/
November 24, 2021
Originally posted by Horror4Kids also in: twitter.com
GODZILLA CHRISTMAS TREE IN JAPAN

November 24, 2021
Originally posted by Josh W. Comeau also in: twitter.com
❤️🔥 Just published a new blog post, “My Custom CSS Reset”.
I share the set of styles I apply to all my new projects, and we dig into how they work and why they’re helpful.
November 24, 2021
Originally posted by swyx in reply of this post also in: twitter.com
@danluu @stylebot Blogged with explanations: https://dev.to/swyx/100-bytes-of-css-to-look-great-everywhere-19pd
November 22, 2021
Originally posted by Slava Pestov also in: twitter.com
BeOS had all sorts of useful APIs. We need to go back

November 22, 2021
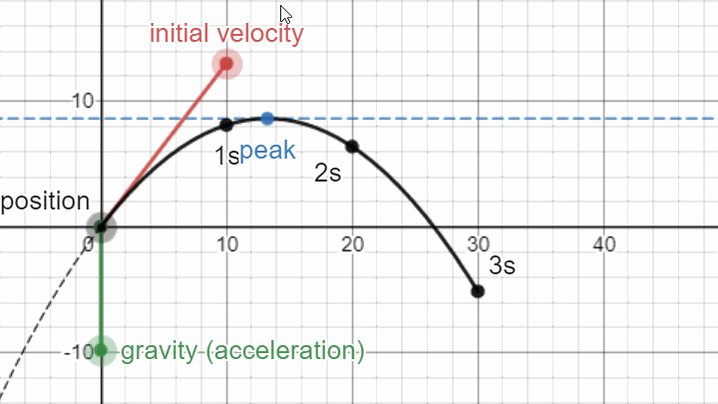
Originally posted by Freya Holmér also in: twitter.com
made a lil trajectory math toy https://www.desmos.com/calculator/9hdca5njbw

November 20, 2021
Originally posted by Ryan James Spencer also in: twitter.com
Great video on algorithmic complexity and Karatsuba’s method (and beyond) for multiplication https://youtu.be/cCKOl5li6YM
November 20, 2021
Originally posted by Powered by id Tech also in: twitter.com
DOOM Fighters (2021) @EdyPagazaGaming https://www.moddb.com/mods/doom-fighters

November 20, 2021
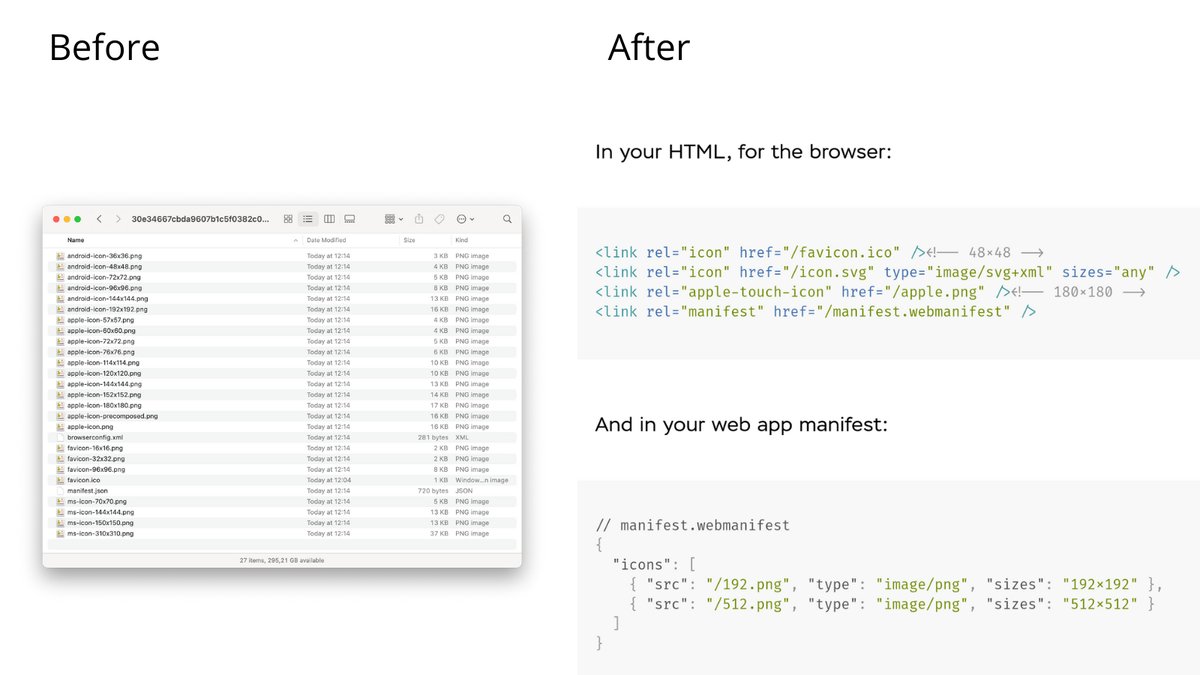
Originally posted by Sitnik the Developer also in: twitter.com
I publish a new article: “How to Favicon in 2021: Six files that fit most needs”.
Let’s stop to use 20+ files from outdated generators and guides.
https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs

November 19, 2021
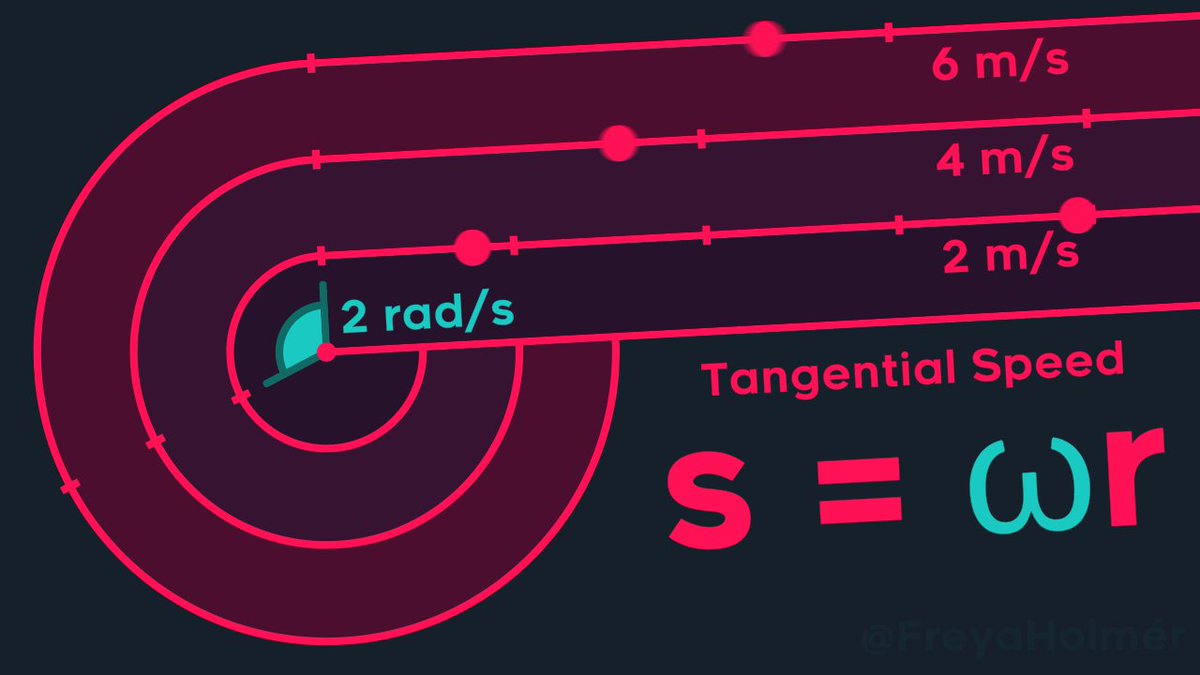
Originally posted by Freya Holmér also in: twitter.com
tangential speed is how fast a point is moving, when rotated around another point 🌪
s = ωr
s - tangential speed (m/s) ω - angular speed (rad/s) r - radius (m)
you might see how speed is linearly proportional to the radius in how the points form a perfect line after detaching~

November 19, 2021
Originally posted by Craig Abbott also in: twitter.com
It’s estimated only 1% of people disable Javascript on purpose. But there are many reasons why JS might not load. Servers responding slowly. Content Delivery Networks going down. Dodgy signal on a mobile phone. Progressive Enhancement is the insurance policy every website needs!
November 18, 2021
Originally posted by R👗 also in: twitter.com
my new favourite pic ever

November 18, 2021
Originally posted by Luca Casonato in reply of this post also in: twitter.com
@justinfagnani @jaffathecake You are joking, but this is a real problem: https://twitter.com/BrianLinuxing/status/1454743540043587585. Someone actually thought Deno was implementing some cryptobro bs when we were really just improving Web Crypto support.
November 17, 2021
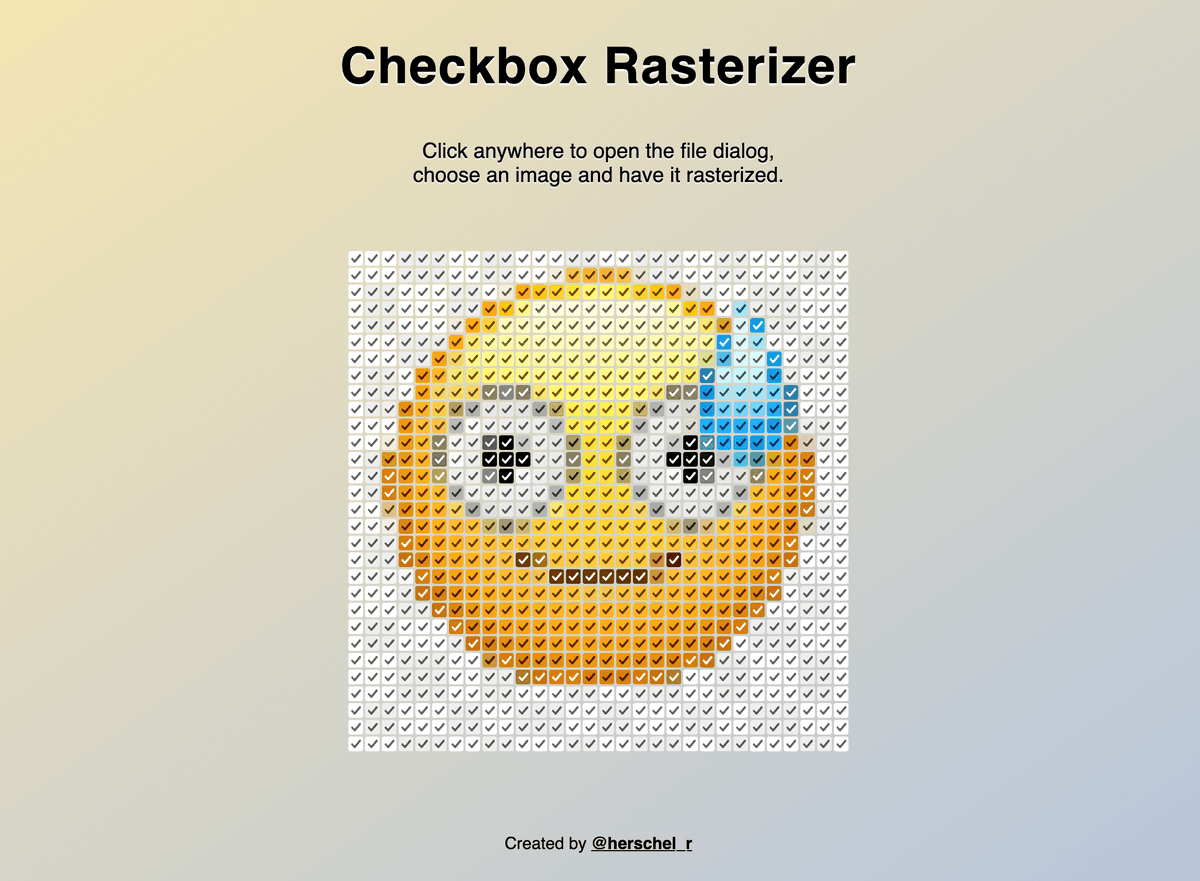
Originally posted by 🌳 Emanuel Kluge 🐿 also in: twitter.com
Toying around on @CodePen with one of #CSS’s greatest additions lately: accent-color.
Give it a try: https://codepen.io/herschel666/full/KKvbVVd

November 16, 2021
Originally posted by "Sogenannte Ganzzahl" also in: twitter.com

November 13, 2021
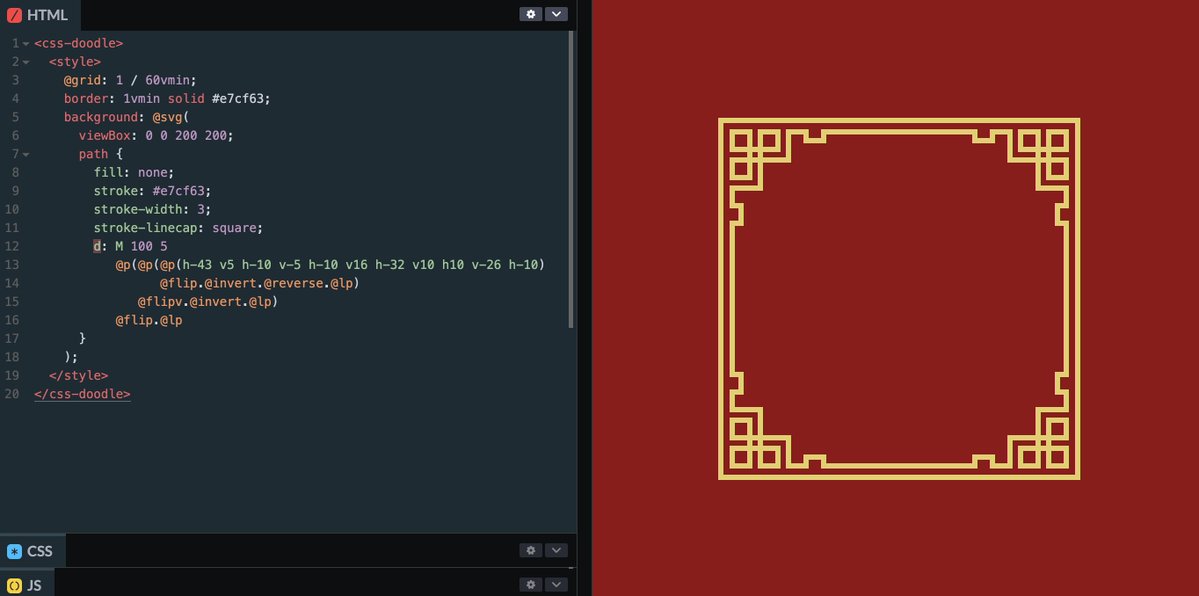
Originally posted by yuanchuan also in: twitter.com
I simplified the code and wrote an article about how to create the border pattern. https://yuanchuan.dev/flip-invert-reverse

November 13, 2021
Originally posted by Certitude Lab also in: twitter.com
A neat approach for invisible backdoors in legitimate JavaScript source code. Can you spot it? Hint: unlike #TrojanSource, it does not use Unicode bidirectional-trickery! https://certitude.consulting/blog/en/invisible-backdoor/

November 11, 2021
Originally posted by Foxes in Love also in: twitter.com

November 10, 2021
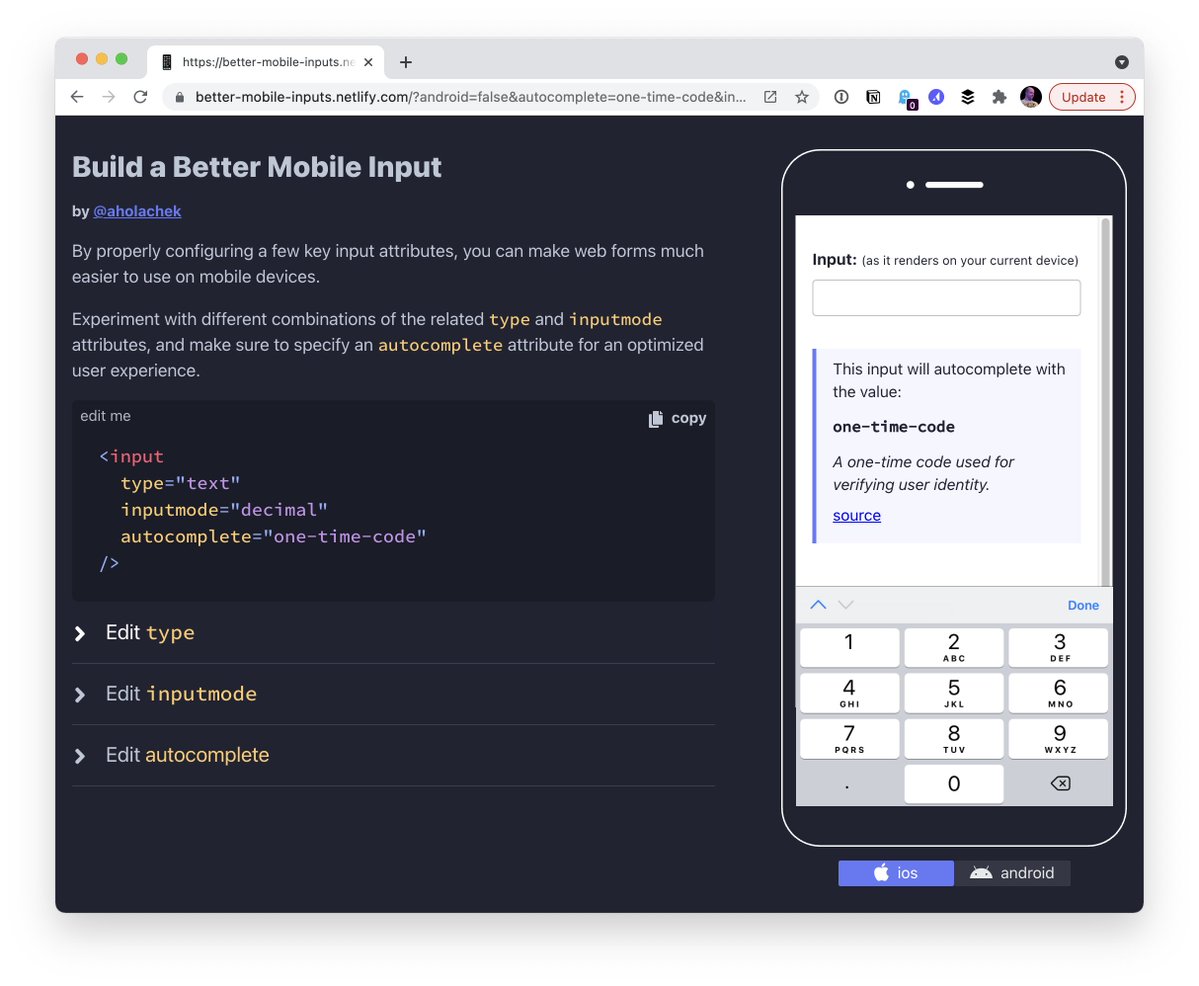
Originally posted by Chris Coyier also in: twitter.com
Last year @alex_holachek dug into Better Form Inputs for Better Mobile User Experiences :: https://css-tricks.com/better-form-inputs-for-better-mobile-user-experiences/
The helper website is super useful: https://better-mobile-inputs.netlify.com/

November 8, 2021
Originally posted by Jay V. Aster 💀🐍 BLM, Luke, I am your Antifa-ther also in: twitter.com
THIS
The horror of dystopia isn’t “what if this happened?” Because in most cases it already has. To POC and disabled people.
The true horror of dystopia is, “what if this happened to Nice Middle Class White People?”

November 7, 2021
Originally posted by summer stolarcyk also in: twitter.com
Baby cows in earmuffs to protect them from frostbite😍




November 7, 2021
Originally posted by Sibin also in: twitter.com
This is so f*cking cool!

November 7, 2021
Originally posted by Malte Ubl also in: twitter.com
The real story here is that WebKit is getting hardware accelerate SVG not because of the most valuable fruit company in the world but because of a German appliance maker who are apparently running SVG-heavy WebKit workloads on their vacuum cleaners. https://twitter.com/NikolasZimmerm1/status/1454131915318046723
November 5, 2021
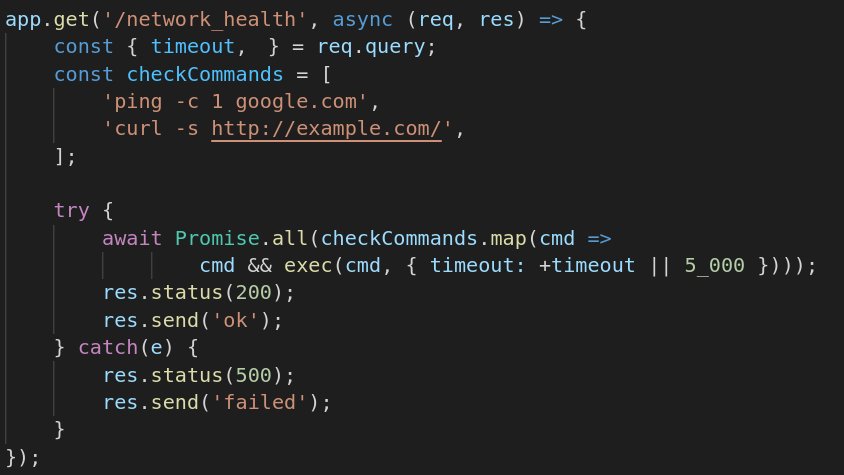
Originally posted by Sara Soueidan also in: twitter.com
<sarcasm> “Don’t even bother using HTML and CSS. Use JavaScript.”
“If you’re trying to make experiences worse for your users, there will be someone in the community to help you with that. That’s just beautiful.” </sarcasm>
From @mmatuzo’s (sarcastic) talk at #AAA21 😂
November 5, 2021
in reply of this post also in: twitter.com
@FreyaHolmer Whats even better to me, its that if you zoom-in/out it sometimes changes
https://bugs.chromium.org/p/chromium/issues/detail?id=562162 * 2015 *
November 5, 2021
Originally posted by Clara Jeffery also in: twitter.com
🔥💀

November 4, 2021
Originally posted by Steve Gardner also in: twitter.com
I just fixed an old broken @CodePen of mine and it’s a good excuse to share it again! Watch these little beetles try and avoid the content!
https://codepen.io/ste-vg/full/EoGVaB

November 1, 2021
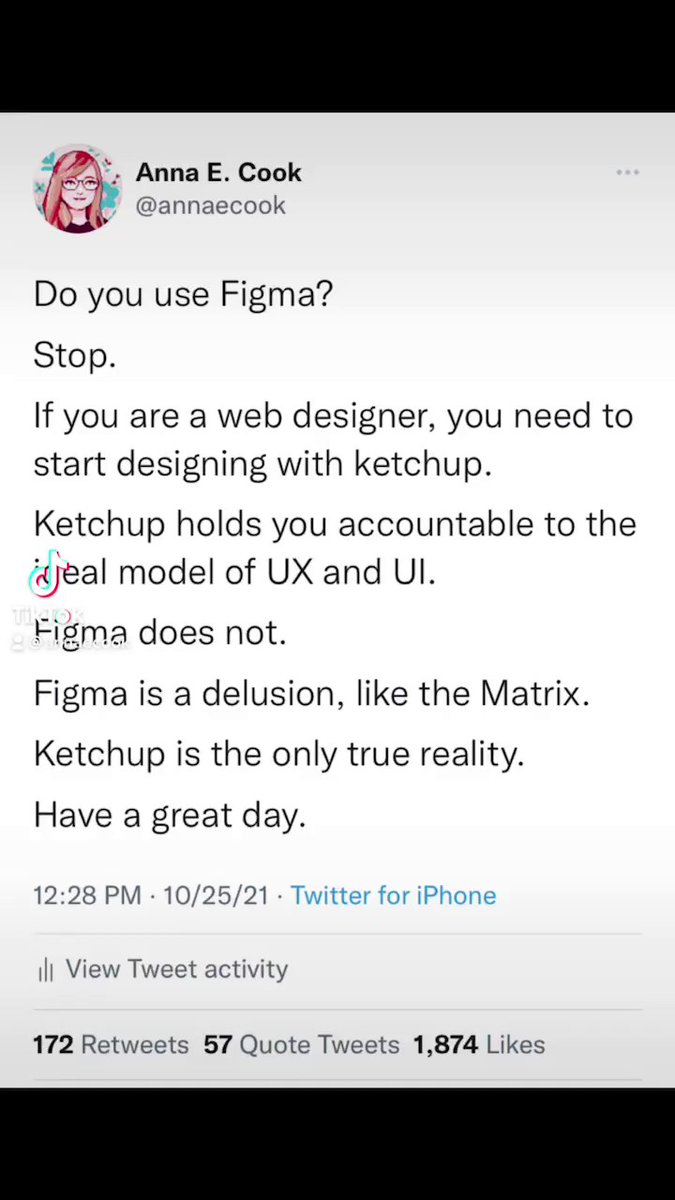
Originally posted by Anna E. Cook also in: twitter.com
Yesterday I shared that Ketchup is the best design tool, some of you asked for a demo and here it is!

November 1, 2021
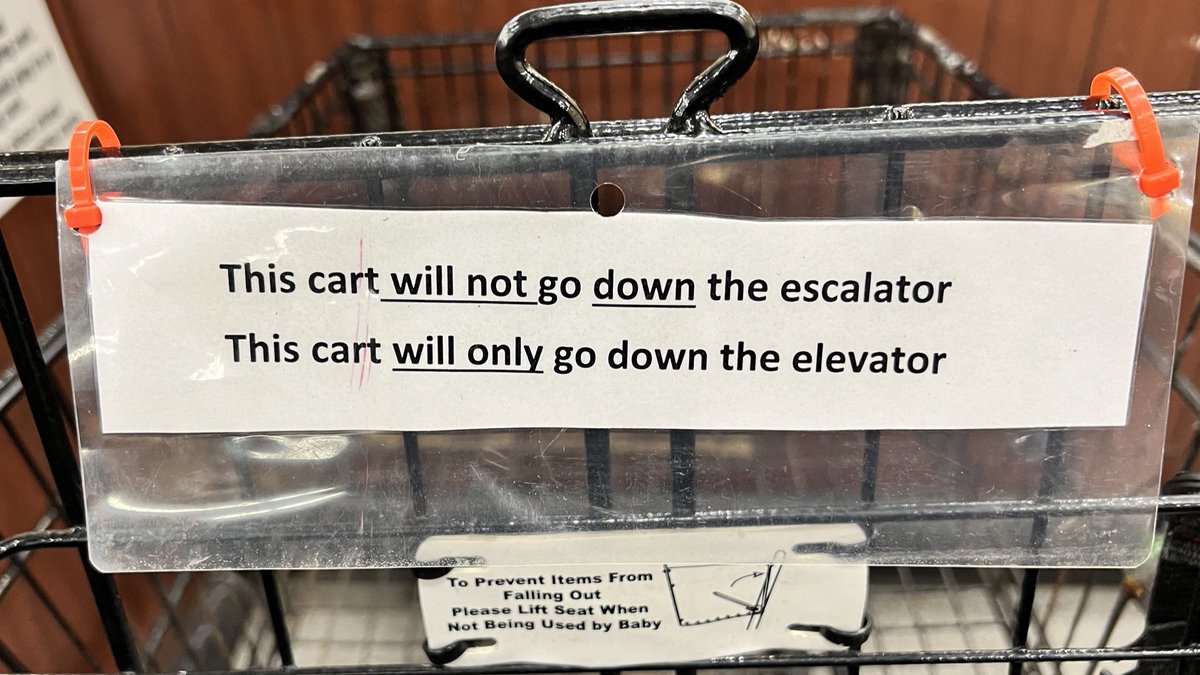
Originally posted by Cabel also in: twitter.com
Watching these signs slowly evolve at my grocery store — some employee is learning UI design in real time



November 1, 2021
Originally posted by Jhey 🐻🛠️✨ also in: twitter.com
Draggable SVG Spoop 👻
psst… Shake && double-tap (sound on) 😉🤫
Happy Halloween! 🎃
🛠 @greensock Draggable + Intertia Plugin 👉 http://codepen.io/jh3y/pen/KKvXRov via @CodePen

October 31, 2021
Originally posted by OwlKitty also in: twitter.com
It’s feeding time! Welcome to Purrassic Park #OwlKitty #JurassicPark #halloween2021

October 30, 2021
Originally posted by amber also in: twitter.com
all dog costumes should have fake arms so the front paws are the feet. i realize this now.

October 30, 2021
Originally posted by Ale 🕷✨ also in: twitter.com
D30/31 | #100DaysOfCode
A Halloween-themed Mimikyu made with pure CSS. 🎃🖤 He’s got his spooky costume ready 👀
CodePen: https://codepen.io/pokecoder/full/LYjjgGG

October 29, 2021
Originally posted by Idan Gazit also in: twitter.com
😂Ahahahahahahahah @cassidoo is a national treasure
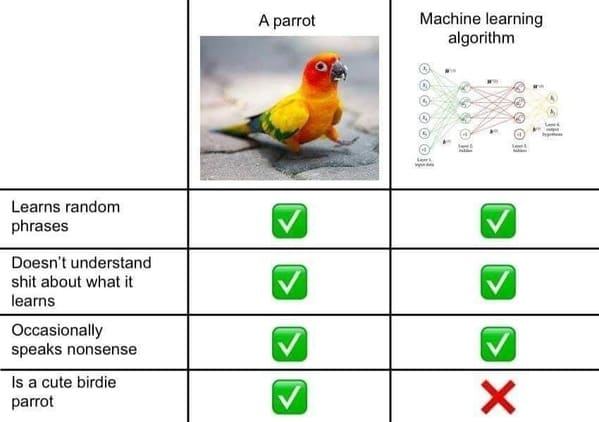
October 28, 2021
Originally posted by Chris Heilmann also in: twitter.com
Fair comparison @SaraSoueidan

October 27, 2021
Originally posted by Quinn Nelson also in: twitter.com
WTF HAHAHAHA HOW IS THIS SHIPPABLE? WHAT IS THIS?!

October 26, 2021
Originally posted by Lea Verou also in: twitter.com
I’ve used @airbnb and @airbnbhelp as a guest quite a few times and was generally happy.
I do some light hosting on the side, and got to see the other side of it. Today I discovered that Airbnb actively SCAMS HOSTS by pocketing money off refunds.
Don’t believe me? Read on 👇🏼
October 24, 2021
Originally posted by John Ramsey also in: twitter.com
Art featuring a black cat and some ghostly fish

October 22, 2021
Originally posted by Smarter Every Day also in: twitter.com
NEW EPISODE: Is Your Privacy An Illusion? (Taking on Big Tech) - Smarter Every Day 263 https://www.youtube.com/watch?v=KMtrY6lbjcY

October 22, 2021
Originally posted by Burke Holland also in: twitter.com
🆚@Code - an overnight success 10 years in the making
October 21, 2021
Originally posted by Eric Alper 🎧 also in: twitter.com
I love Radiobread

October 20, 2021
Originally posted by MDN Web Docs also in: twitter.com
“Empires may rise and fall… only <input type=“datetime-local” /> is truly immortal.” 💯 https://twitter.com/dylanbeattie/status/1450733389162729473
October 18, 2021
Originally posted by Dare Obasanjo also in: twitter.com
The LinkedIn experience in a nutshell.

October 16, 2021
Originally posted by Oats Studios also in: twitter.com
3 stages to a wicked halloween… stage three: https://youtu.be/pKWB-MVJ4sQ
